An ordinary table:
Code:
A B C D
<table border='1'>
<tr>
<td>A</td>
<td>B</td>
</tr><tr>
<td>C</td>
<td>D</td>
</tr>
</table>
Note the space between the outer border and the inner border and how the letters are almost touching the inner border. Add the following code to your open table tag:
<table border='1' cellspacing='6'>
Cellspacing adjusts the spacing between cells.
A B C D
Change the open table tag to:
<table border='1' cellpadding='6'>
Cellpadding adjusts the spacing within a cells.
A B C D
Now change to this:
<table border='1' cellspacing='0' cellpadding='6'>
| A | B |
| C | D |
By increasing the border width you can use a table to create a frame around a picture:
 |
Code:
<table border='10' cellspacing='0' cellpadding='0'>
<tr>
<td><img src='tory.gif'></td>
</tr>
</table>
Adding an align attribute in the open table tag will adjust the position of the table on the page. E.G.
<table align='right'>
<table align='center'>

<table align='left'>

Adding align & valign inside of a cell will adjust an object's position within the cell:
<td height='100' width='100' align='left' valign='top'>
 |
<td height='100' width='100' align='center' valign='middle'>
 |
<td height='100' width='100' align='right' valign='bottom'>
 |
You can change the color of the table border:
A B C D
<tr>
<td>A</td>
<td>B</td>
</tr><tr>
<td>C</td>
<td>D</td>
</tr>
</table>
Notice how the "3-D" look of the table border is lost when you use the bordercolor tag. You can overcome this by using the bordercolorlight and bordercolordark tags:
A B C D
bordercolordark='green' cellspacing='0'
cellpadding='4'>
<tr>
<td>A</td>
<td>B</td>
</tr><tr>
<td>C</td>
<td>D</td>
</tr>
</table>
A table's background color can be set in the open table tag:
A B C D
bordercolordark='green'
bgcolor='yellow'
cellspacing='0' cellpadding='4'>
<tr>
<td>A</td>
<td>B</td>
</tr><tr>
<td>C</td>
<td>D</td>
</tr>
</table>
Or you can set the background color in table row tag:
A B C D <table border='4' cellspacing='0' cellpadding='4'>
<tr bgcolor ='lightgreen'>
<td>A</td>
<td>B</td>
</tr><tr bgcolor ='lightblue'>
<td>C</td>
<td>D</td>
</tr>
</table>
Or you can set background color cell by cell:
A B C D <table border='4' cellspacing='0' cellpadding='4'>
<tr>
<td bgcolor ='lightgreen'>A</td>
<td bgcolor ='yellow'>B</td>
</tr><tr>
<td bgcolor ='lightblue'>C</td>
<td bgcolor ='violet' style='color: red;'>D</td>
</tr>
</table>
<html>
<body>
<table border='1' cellspacing='0' bgcolor='cornflowerblue'>
<colgroup></colgroup>
<colgroup bgcolor='red'></colgroup>
<colgroup align='right'></colgroup>
<tr align='center'>
<td width='220'> testing </td>
<td width='220'> testing </td>
<td width='220'> testing </td>
</tr>
<tr align='center'>
<td> testing </td>
<td> testing </td>
<td> testing </td>
</tr>
<tr align='center'>
<td> testing </td>
<td> testing </td>
<td> testing </td>
</tr>
</table>
testing testing testing testing testing testing testing testing testing
A table can be used as a template for an entire page or an entire web site. By using the following code you can design a template that you can use again and again to create new pages for you Web site.
<html>The table is 800 pixels wide because monitor are shipped set to 800 by 600 and many people do not change the settings. By restricting your Web page to 800 pixels wide you can be assured that your page will look the same on all computers. The table has four sections: the Header, Menu, Main Body, and Footer. A new page can be created for each new content of the Main Page. You will learn, later, that the content of the Header, Menu and Footer can be placed into include files where a change to the include file will be seen on all the Web pages (click here to see the include file method).
<head>
<title>Page Table Template</title>
</head>
<body bgcolor='gray' style='margin:0;border:0;padding:0;'>
<table border='1' bgcolor='white' align='center' width='800' height='100%'>
<!-- * * * * * * -->
<!-- * Header * -->
<!-- * * * * * * -->
<tr>
<td colspan='2' height='100'>
<!-- * Header goes below here * -->
<!-- * Header goes above here * -->
</td>
</tr>
<!-- * * * * * -->
<!-- * Menu * -->
<!-- * * * * * -->
<tr>
<td width='120' valign='top'>
<!-- * Menu goes below here * -->
<!-- * Menu goes above here * -->
</td>
<!-- * * * * * * * -->
<!-- * Main Body * -->
<!-- * * * * * * * -->
<td valign='top'>
<!-- * Main Body goes below here * -->
<!-- * Main Body goes above here * -->
</td>
</tr>
<!-- * * * * * * -->
<!-- * Footer * -->
<!-- * * * * * * -->
<tr>
<td colspan='2' height='60'>
<!-- * Footer goes below here * -->
<!-- * Footer goes above here * -->
</td>
</tr>
</body>
</html>
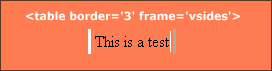
frame = void|above|below|hsides|lhs|rhs|vsides|box|border [CI]
This attribute specifies which sides of the frame surrounding a table will be visible. Possible values:
- void: No sides. This is the default value.
- above: The top side only.
- below: The bottom side only.

- hsides: The top and bottom sides only.
- vsides: The right and left sides only.
- lhs: The left-hand side only.
- rhs: The right-hand side only.
- box: All four sides.
- border: All four sides.
This attribute specifies which rules will appear between cells within a table. The rendering of rules is user agent dependent. Possible values:
- none: No rules. This is the default value.
- groups: Rules will appear between row groups (see THEAD, TFOOT, and TBODY) and column groups (see COLGROUP and COL) only.
- rows: Rules will appear between rows only.
- cols: Rules will appear between columns only.
- all: Rules will appear between all rows and columns.
