<head>
<title>Page Table Template</title>
</head>
<body bgcolor='gray' style='margin:0;border:0;padding:0;'>
<table border='1' bgcolor='white' align='center' width='800' height='100%'>
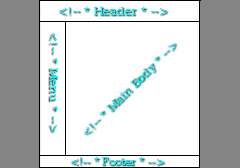
<!-- * Header * -->
<tr>
<td colspan='2' height='100'>
<!-- * Header goes below here * -->
<!--#include file='Includes/Header.asp'-->
<!-- * Header goes above here * -->
</td>
 </tr>
</tr><!-- * Menu * -->
<tr>
<td width='120' valign='top'>
<!-- * Menu goes below here * -->
<!--#include file='Includes/Menu.asp'-->
<!-- * Menu goes above here * -->
</td>
<!-- * Main Body * -->
<td valign='top'>
<!-- * * * * * * * * * * * * * * * -->
<!-- * Main Body goes BELOW here * -->
<!-- * * * * * * * * * * * * * * * -->
<!-- * * * * * * * * * * * * * * * -->
<!-- * Main Body goes ABOVE here * -->
<!-- * * * * * * * * * * * * * * * -->
</td>
</tr>
<!-- * Footer * -->
<tr>
<td colspan='2' height='60'>
<!-- * Footer goes below here * -->
<!--#include file='Includes/Footer.asp'-->
<!-- * Footer goes above here * -->
</td>
</tr>
</body>
</html>