On this page you will find a few suggestions for system changes that will greatly inhance your effincy and enjoyment in web design. By making these changes you will find working with notepad and your browser a much better experience. Try it, you'll like it!!
- View hidden files and file extensions
Make sure that your computer is displaying hidden files and file extensions. To do this, open any folder (the wwwroot folder will do nicely) NOTE: if you do not see the Menu (File Edit View Tools Help) Click the Alt key. Click on Tools > Folder Options -- click the View tab at the top. Click Show hidden files and folders and UN-Check Hide extensions for known file types Click Apply and OK This will allow you to rename your text document (.txt) files as web (.HTML) files. For more detail, click here. - Make Internet Explorer the default Browser
Click Alt and choose Tools from the menu at the top
Go down to Internet options and click the Programs tab at the top
Click the first button, Make default, to make IE the default browser - Notepad as your default HTML Editor in Internet Explorer
To make Notepad your default HTML Editor:
Open the browser and click on Alt –> Tools –> F12 Developer Tools From the tabs across the top click File and click Customize Internet Explorer view source. Check Notepad.
Note: For more detail, click here. - Make Notepad as a choice when you right click and click on Open With
To make Notepad a choice when in Open With:
Right click the .html file and choose Open With Click Choose default Program (at the bottom)
IMPORTANT: Remove the check mark in fron of:
Always use the selected program to open this kind of file
Click the Browse... button
Click Local Disk (C:) -> Double click Windows folder
Double click System32 folder
Fine Notepad.exe, highlight it and click Open
- Notepad as your default HTML editor in Firefox
-
In URL field, type "about:config" (without quotes). Firefox will prompt you that monkeying around could
break things. This is a safe mod, so you can safely click “I’ll be careful, I promise!”

-
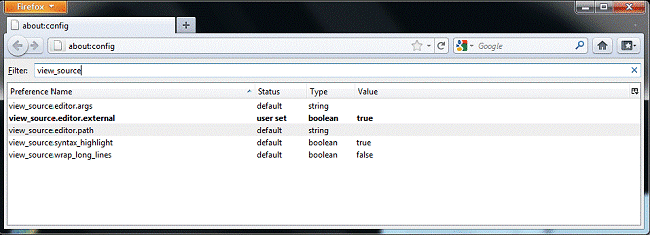
The about:config page is an extensive list of features and settings. The settings that need to be changed
to point to something besides the default source editor are view_source.editer.external and
view_source.editor.path The easiest way to find these in the list is to enter “view_source” (without quotes)
into the filter text field and press “Enter”. Once you’ve done so, the window should look like this:

-
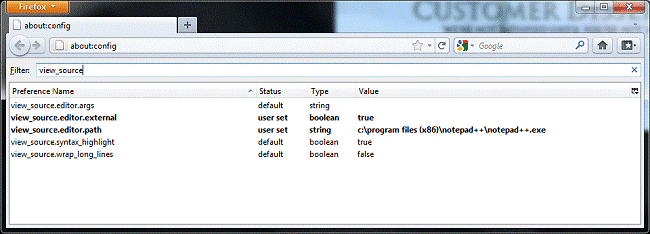
Double click on “view_source.editor.external”. This will cause it to change its Boolean value from false to
true and make the entire line bold.

-
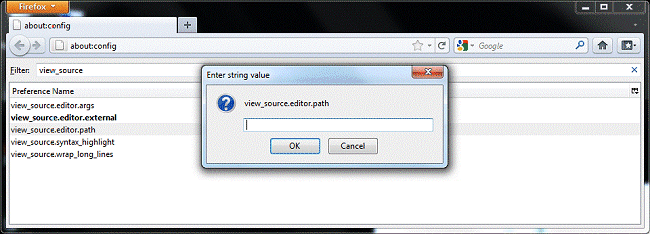
Double click on “view_source.editor.path”. This will open a dialog box to edit the string value. In the text
box, enter the path to your text editor of choice. When done, click “OK

For notepad: c:\windows\notepad.exe
For 32-notepad++: c:\program files\notepad++\notepad++.exe
For 64-notepad++: c:\program files (x86)\notepad++\notepad++.exe

Much thanks to Karl Oelschlæger for these Firefox instructions!
-
In URL field, type "about:config" (without quotes). Firefox will prompt you that monkeying around could
break things. This is a safe mod, so you can safely click “I’ll be careful, I promise!”
- A Short-cut to the wwwroot
To create a short-cut to the wwwroot folder on your desktop or Start Menu:
Remember the Inetpub folder is located on your comuter's root directory: Open My Computer > Drive C -- and you will see the Inetpub folder Open Inetpub and you will see the wwwroot folder. Right clicked (and hold down the right button) on the wwwroot folder and dragged it over to your desktop. When you finally let go of the mouse button, a menu will appear -- choose: Create Short Cut Here.
From now on, all you have to do is open the short cut on your desktop to get to the wwwroot folder.
Note: you can also right click and drag the short-cut to the Start Menu.
Note2: If you have not installed IIS on you computer yet, click here. - Creating a Web Page from scratch
When you are ready to create a web page:
Open the wwwroot folder; place your mouse in an open area within the folder and right click. Choose New –> Text Document. You will notice a new file named: New Text Document.txt has been created within the wwwroot folder. Also notice the name is highlighted and the cursor is blinking following the file name. You can rename the file by simple typing in a new name with .HTML as its DOS extension (last five characters of the name -- don't forget the dot!) Your computer will prompt you and ask if you know what you’re doing – say YES If you mess up, simply right click on the file name and choose rename You'll notice the icon changes from the notepad icon to the browser icon (that's when you know you've done it right!)
Enter and Save the following code:
<html>
<head>
<title> My First Web Page </title>
</head>
<body>
<h1> Hello World! </h1>
</body>
</html>
- Editing and Viewing your Web pages
Remember right click your .html file to Edit it in notepad,
and double click it to view it in the browser.
Note: Not to worry, we'll get into what all this means as you go through the lessons.