The Code is as follows:
A
<table border ='1'>Note that We open the table with the <table> tag. By adding the border ="1" attribute, we can see the border (a border ="0" would turn the table border off and all you would see is the data inside of the table. This is (sometimes) a desirable effect.) Next, we open the table row with the <tr> and then the table data cell <td>. Enter the Data ("A") and close the table data </td> and then the table row </tr> and then the table </table>.
<tr>
<td>A</td>
</tr>
</table>
HTML tables have five tags:
- <table> is the opening table tags.
- <tr> starts a table row.
- <td> starts a table data cell.
- <th> starts a table header.
- <caption> is where you place a caption above or below the table.
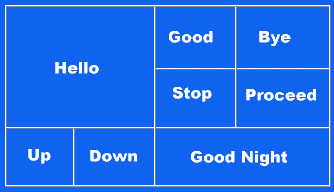
Code:
My Table Boys Girls A B C D
<table border='1'>Open the table <table>. Set the border="1" so you can see it. The border can be set from 0 on up. The higher the number the wider the border! Next, add a caption at the bottom of my table. Captions are optional, but if you are going to use one, it must be placed right after the open table tag. The Caption tag has only one attribute - align. It can be set to either top or bottom. This will place the caption above or below the actual table. Now we're ready to start the first row with <tr>. (As a rule, I leave my <tr> tags on a line by themselves. This make it easier to read the HTML code and easier to modify the code at some future date. Trust me on this one, you won't regret it! Next, I'm going to open my first header cell <th> tag. Header cells are the same as data cells <td> except that a header cell is in bold and centered in the cell. You could use a <td> and add a <b> and <center> tag, but <th> is a lot easier! In the table below, notice the Boys cell is above the Girls cell. Stack your cells one below the other, even though they are horizontal in your table. This method has served me well through the years, making it easier to see and modify. After the last cell in the row is added, terminate the row with the end row tag </tr>. Start the same process over and over again until the table is built. If you know how to copy and paste, complete your first row and copy it over again for each row in your table. (Warning! Save and test your row before coping it!)
<caption align='bottom'>My Table</caption>
<tr>
<th>Boys</th>
<th>Girls</th>
</tr>
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
| Languages | ||
|---|---|---|
| English | Bagrable* | |
| 1 | "One" | "Bagrable" |
 |
"House" | |
 |
"Star" | |
 |
"Earth" | |
Code:
<table border='1'>
<tr>
<td rowspan='2'> </td>
<th colspan='2'>Languages</th>
</tr>
<tr>
<th>English</th>
<th>Bagrable<sup>*</sup></th>
</tr>
<tr>
<td align='center'> 1 </td>
<td> "One" </td>
<td rowspan='4'> "Bagrable" </td>
</tr>
<tr>
<td align='center'><img src='tbl1.gif'></td>
<td> "House" </td>
</tr>
<tr>
<td align='center'><img src='tbl2.gif'></td>
<td> "Star" </td>
</tr>
<tr>
<td align='center'><img src='tbl3.gif'></td>
<td> "Earth" </td>
</tr>
</table>
This table is three columns wide and six rows high. Look at the first row in the code. It has only two <td> tags (the second is a <th> but that still count as a tag!) How is that possible? Look more closely at the second tag and you'll see why, the second tag has a colspan="2" that means this second tag spans two columns, thus setting the column count for the first row to three columns wide. See it?
Also notice the first <td> has a rowspan="2". That means this <td> will be the first <td> in the first row as well as the first <td> in the second row. Look now at your second row and you can see there are only two <td> tags there. These are the second and third <td>'s in that row, making the column count for the second row three as well.
The third row in the table has all three <td> tags, but the last <td> has a rowspan="4". That means for this row and the next three rows in this <td> will be the last cell in each row.
The fourth, fifth, and sixth rows have only two <td> tags in each - the first and second cells. The Last cell has already been defined in row three.